
How to create an app icon: Insights and best practices

Micah Motta, Senior Content Writer, Adjust, Dec 15, 2023.
Your app’s icon is often the first chance you have to make an impression on potential users, so it’s business-critical to get it right. Every app needs an icon that users find easy to remember and aesthetically pleasing. Not only will this help your brand catch users’ eyes in the app store to drive organic installs, but your app icon will more likely be placed on the user’s home screen. In this guide, we share how to design a modern app icon, cover app store icon size guidelines, and go over how to A/B test your design for optimal results.
What is an app icon?
An application icon—or an app logo—is a unique image used to represent an app on a user’s device. It also appears in a smartphone’s settings and search bar in addition to users’ introductory glance within the App Store and Google Play Store.
Why app icons are important
An app icon is typically the first thing a user sees when they encounter your app. It provides the first impression of your brand and builds brand awareness. When done well, an elevated app icon can increase conversion. However, as you’ll learn in the next two sections, your app icon serves multiple purposes, each of which must be taken into consideration.
App icons in app stores
A user can see your app in an app store through several methods. Your icon can be shown in search results, on featured pages, and in charts, category pages, personalized recommendations, and other discovery channels.
When appearing in an app store, the icon must be sized appropriately, catch the user’s attention, and be memorable. Its purpose within an app store is to encourage the user to install your app.
App store icon size guidelines for Google Play and the App Store
App icon dimensions can vary, as app icon size differs depending on the device and app store it appears in. While users can change app sizes in their settings, each app store has app icon dimensions developers must follow. These dimensions serve to standardize app sizes for an app store, ensuring the appearance of apps is consistent across the app store.
Below are our app store icon size guidelines for both the App Store and Google Play.

Check out the following links to see more in-depth, platform-specific guidelines for app icon size:
Consider the appearance of app icons on a user’s device
Post-install, your app icon serves a different yet equally important purpose. It’s the image that appears on home screen pages, in settings, and when searching for a new app. It can also appear on shortcut tabs featuring a user’s favorite apps.
When designing your app’s icon or rebranding, consider how the app icon will appear on a smartphone screen. For example, a simplified logo representing your app’s function will make it easier for users to remember why they have your app installed.
And don’t forget your brand values
Your application’s icon design must represent your brand values. For example, a fintech app may prioritize a design that indicates a safe and secure experience, while mobile games are more likely to prioritize the entertainment on offer. Some mobile games may use the image of a popular character for immediate recognition.
While having a quality app icon can promote brand recognition and drive installs, a poorly designed icon can discourage users from installing it, particularly if it confuses or misleads them.
Examples of app icon rebrands
Below, we’ll dive into recent app icon rebrands—the good, the bad, and the ugly. While not all app icon rebrands are successful, all are opportunities to learn.
Google Play Store: Aligning with overall branding
To celebrate Google Play Store’s tenth anniversary, Google unveiled a new brand logo for the Android app store. The difference between the former icon and the new one is quite subtle. You’ll note the corners of the new icon are more rounded and the colors are no longer gradients but uniform colors.

The aim of this rebranding was to align with Google’s recent design changes, such as with Chrome’s logo, which opts for a flatter and simpler appearance. Although the slight changes to the app icon are far from provocative, they were important for Google to possess unified branding across its products.
Instagram: Evolving to meet needs
2010-2016: Representing the purpose
In reviewing Instagram’s icon evolution over the last 12 years, we observe excellent reasoning and iteration at play. Before the social media app launched in 2010, the icon was essentially a stylized rendering of a real Polaroid OneStep instant camera because the platform was created for users to share pictures they’d taken.
Due to trademarking, the design couldn’t be applied to Instagram’s app icon. The company quickly pivoted to create its own unique camera icon. However, you’ll note the version from 2011-2016 enjoys an overhead lighting effect and a reflection in the camera lens, almost as though inviting users to take selfies for the ‘Gram.

2016: Reflecting the community
The world almost stopped when Instagram introduced a completely new logo in 2016. The New York Times dubbed it The Great Instagram Logo Freakout of 2016. However, as we can see, six years later, Instagram is still alive and well and was, arguably, ahead of its time with this rebrand. The rendered camera was brighter and flatter, aiming to better reflect Instagram’s communities. Instagram’s Head of Design at the time, Ian Spater, said they had employees draw the Instagram icon from memory in a period of five seconds and noticed most of them drew the rainbow, lens, and viewfinder. They kept these elements but utilized the colors purple, pink, and yellow to represent the diverse and colorful platform it had become.
2022: Imbuing a feeling
The 2022 rendition of Instagram’s app icon saw an updated gradient, brightened it, and added more fluidity to the colors. In the blog post announcing the change, Instagram writes, “The gradient is reimagined with vibrant colors to make it feel illuminated and alive, and to signal moments of discovery.” Users did not initially appreciate the new look, many claiming the app icon was too bright and that they’d need to dim their screens. However, the fuss soon blew over, and from a marketing perspective, making your app brighter than other apps on a user’s home screen is a strategic move. Now, users are more likely to notice the Instagram app compared to other apps.
Yubo: Standing out from the competition
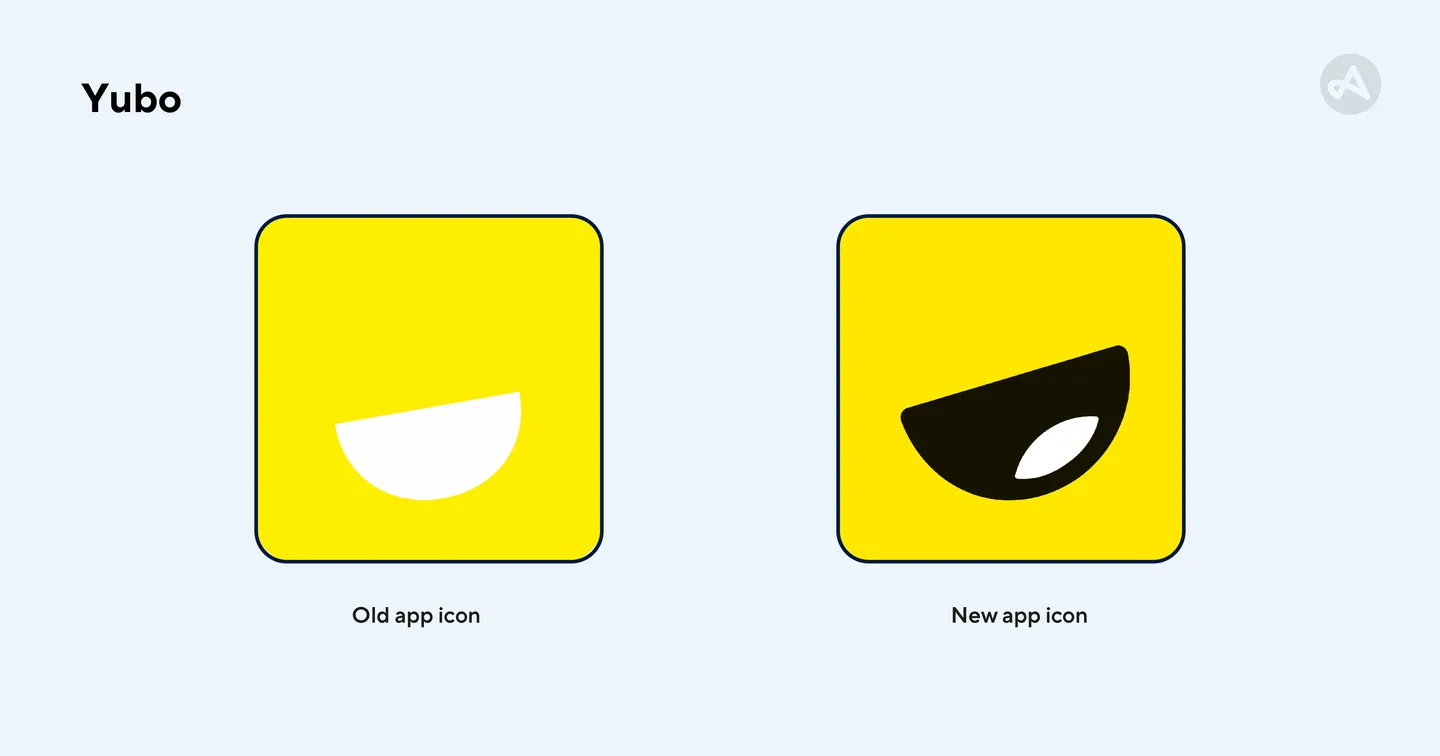
Founded in 2015, Yubo is a live-stream video app that boasts 40 million users worldwide. The app’s target audience is a young demographic, between the ages of 12 and 25. In 2021, Yubo revealed its new icon for a friendlier, cleaner appearance. You’ll note the app’s primary shade of yellow has been warmed to be more aligned with Yobu’s inclusive values. It also differentiates them from the acidic yellow of one of their major competitors, Snapchat.

Remind: Showcasing expanded platform
School communication app, Remind, had a “brain cloud” as its icon for almost a decade. Remind began as a texting service for students, teachers, and caregivers and has since expanded to offer translation services, voice and video calls, and support services with tutors throughout different communities.
In its rebrand, the company opted for the letter “R” as its new logo, with the font offering a nod to writing in school. The brand team desired to showcase Remind’s evolved identity as a communication platform for learning. The new icon also sets it apart from many other apps that have thought or messaging bubbles

How to A/B test app icons for best results
As with all design elements critical to the user journey, marketers should test their app icons and optimize them for success. Testing will reveal how your app serves users in the app stores and post-install. A/B testing is one of the most effective ways to get data-driven insights and ensure your app icon delivers the desired results.
How to perform an A/B test
A/B testing is an ongoing method of testing the user experience. It requires you to create similar audience groups—group A and group B—and expose one of them to a new variant to see how the variant affects the audience’s action.
In this case, you will test two variants of your app icon. You can use these tests to identify how changes affect your Key Performance Indicators (KPIs). There are five stages of A/B testing, as we’ve listed below.
1. Develop your hypothesis
The first question you must answer is, “What would you like your app icon to achieve?” Determining the answer will inform which KPIs you will monitor during the testing, such as click-through rate (CTR), installs, conversion rate, and churn. Your hypothesis should offer a clear plan on how you expect a variant to impact your KPIs.
For example, you might build a hypothesis that changing the color of your app icon will attract more installs, or perhaps adding an action symbol specific to your mobile gaming app will attract more high-value users.
2. Create variants with your design team
Once you have a solid hypothesis to improve a selected KPI, you should assign your designer or design team the task of creating each variant. You should only have one difference between app icons to avoid having too many variables in your test.
3. Create your audience groups
Next, you must create two audience groups that show the same behavior. This is essential to proving your hypothesis, eliminating behavioral variables that could lead you to make a false conclusion. For instance, testing users in Japan and users in Brazil or users over 40 and users under 20 will likely lead to different results. The closer these groups resemble each other, the more confidence you can have in the results of your A/B test.
4. Run your A/B test campaigns
With your hypothesis, design variants, and audience groups ready, you can begin running your test. Depending on your theory, they can either focus on paid campaigns or changes for App Store Optimization (ASO). It’s important that you have a set time period in which to run your A/B test. The time frame should be long enough to get enough data to test your hypothesis, but it should also have a defined date for stopping the testing.
Deep dive on ASO: The mobile app marketer’s definitive guide to app store optimization.

5. Analysis
After a set period, you can analyze the results of your A/B test and compare how the changed variant affected your KPIs and how this aligns with your company goals.
For best results, you should iterate. For example, you may have identified the best color palette for your app icon, but you can still test other elements, such as different fonts. For more on A/B testing, check out our guide covering Everything you need to know about A/B testing for mobile apps.
App icon design tips
In addition to A/B testing, marketers and designers can follow several best practices to uncover the best possible app icons.
1. Analyze how your app icon will appear in every placement
Even if your app icon delivers the desired results in an app store, you still need to analyze how your app will appear on a user’s device. You should also be aware of user settings changes on their devices and the web, like dark mode, will affect your design.
Better yet, make sure you’ve checked the standard app sizes, or app store icon size guidelines of the platform you’re featuring your app on. They typically offer key recommendations on how to ensure your app icon size can be best aligned with their app store. In the example below, you can see Google Play recommends developers don’t round the edges of their app store icon.

2. Minimalist designs can be the most effective
From car manufacturers like BMW to entertainment companies such as Netflix, many industry-leading brands simplify their logo designs to be more adaptable for different purposes. There is also a noticeable trend in which brands are moving away from 3D designs and migrating toward flatter designs—as discussed above with Google Play’s or Instagram’s app icon designs.
When choosing a minimalist design for your app icon, it can be wise to use instantly recognizable objects within your design. For example, Facebook Messenger and WhatsApp both use a speech bubble in their design. This is vital to consider if you are not already a recognizable brand.
If you decide against a minimalist design, remember how a more detailed image will appear as an app icon. It may be difficult to see many details, given the average app icon size on mobile devices. This point is particularly relevant if you have a mobile game and want to feature a character. Ensure that they are recognizable from a small, pixelated image.
3. Ensure your app icon has a singular focus
Your design should have a singular point of focus that is eye-catching and recognizable to users. Netflix does this well, with its iconic red “N” as its app icon. The singular letter is recognizable but easier to identify than the brand's full name. It is best to avoid overcomplicating your app icon with unnecessary words. Keep wording to a minimum, even if you decide to include your brand name.
4. Avoid detailed and patterned backgrounds
The best way to ensure your app will not clash with a user’s home screen and wallpaper is to avoid detailed and patterned backgrounds. You will notice that most popular mobile apps have block-colored backgrounds. Not only is this eye-catching, but it is also more likely to be universally well-received by users and makes the app easier to identify when searching through a home screen.
5. Don’t use your app icon within your mobile app’s interface
Users may find it confusing to see your app icon used within your mobile app. It should be recognizable as an icon that can be tapped to access your app, so using this for other purposes may overcomplicate the user experience. However, your app icon should inform design elements used throughout your app. For example, you can use your app icon’s color palette throughout your app to strengthen brand association with this theme.
App icons are an important part of your overall ASO strategy. To learn more about optimizing ASO, explore this expert blog post on best practices for metadata, creatives, and optimizing for conversions. Or download our ebook Scaling your app to 1 million users: The ultimate guide. Part 1 — App store optimization and user acquisition.
And, if you’d like to learn more about why 135,000+ apps like Duolingo, Yelp, and Nestlé partner with Adjust for their app marketing growth, request your demo now.
Be the first to know. Subscribe for monthly app insights.
